-
[2team_introduce] 비밀번호 정규식, 수정/삭제 Modal 창 만들기개발 일지 2024. 4. 17. 23:03
2일차
today's to-do-list
- 조회 페이지에 있는 수정/삭제 버튼을 눌렀을 때 뜨는 비밀번호 모달창 만들기.
- 숫자만 6자리인 비밀번호 만들기.
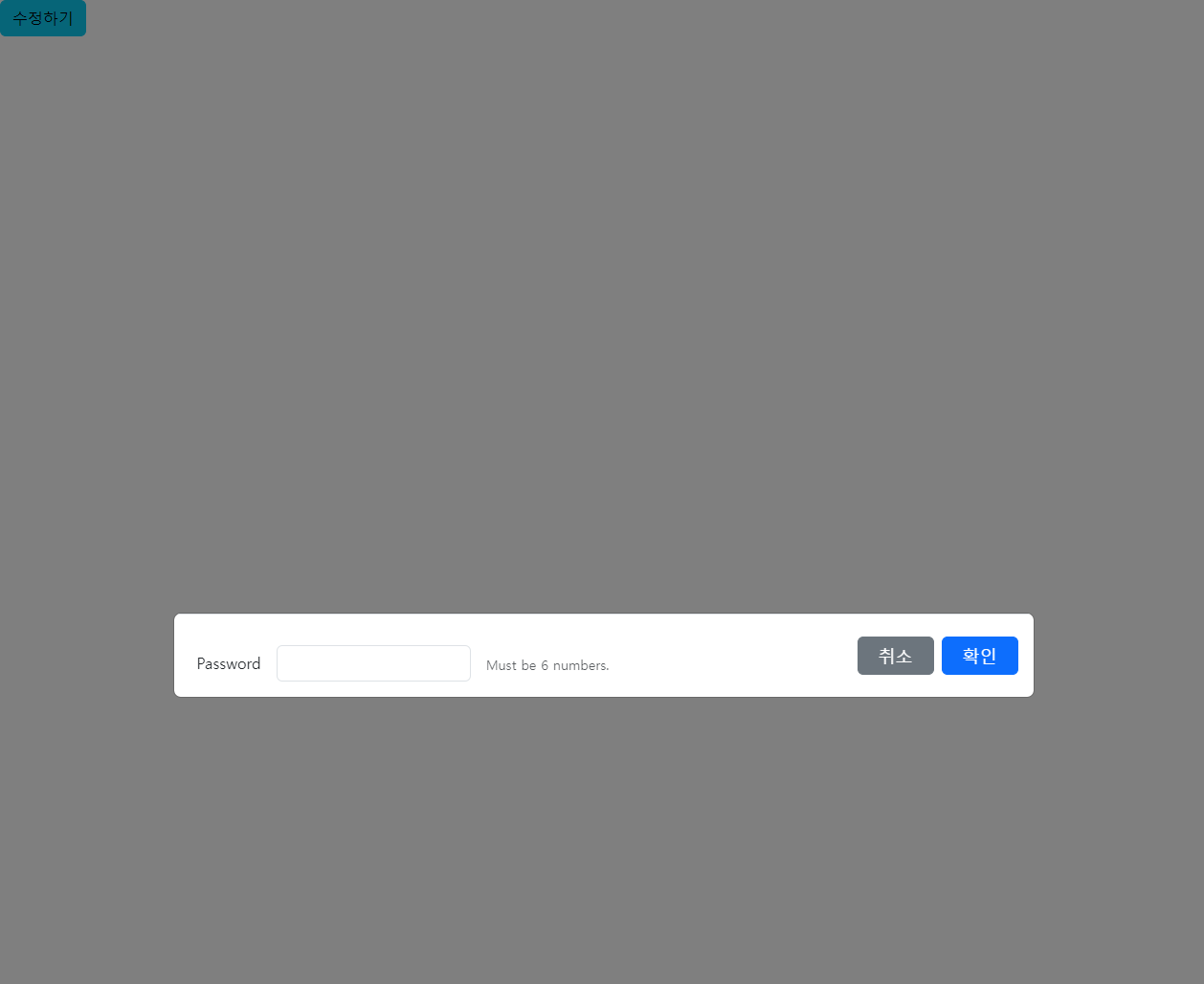
조회 페이지에 있는 수정/삭제 버튼 눌렀을 때 나오는 모달창 만들기.
구현 방식- 수정 버튼을 누르면 모달창이 뜬다.
- 비밀번호를 입력한다.
- 모달창에 확인, 취소 버튼만들기
구현 코드
[HTML]
<div class="modal" id="modifyModal" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true"> <div class="modal-dialog modal-xl modal-dialog-centered modal-dialog-scrollable"> <div class="modal-content"> <div class="modal-footer"> <div class="password-group row g-3"> <div class="col-auto"> <label for="inputPassword6" class="col-form-label">Password</label> </div> <div class="col-auto"> <form> <input name="test" type="password" id="inputPassword" class="form-control" aria-describedby="passwordHelpInline"> </form> </div> <div class="col-auto"> <span id="passwordHelpInline" class="form-text"> Must be 6 numbers. </span> </div> </div> <button type="button" class="btn btn-secondary" data-bs-dismiss="modal" style="margin-left: auto;">취소</button> <button type="button" class="btn btn-primary" onclick="checkPassword()">확인</button> </div> </div> </div> </div>
[CSS]<style> .modal-dialog { width: 900px; height: 100%; } .modal-footer { display: flex; justify-content: start; align-items: center; } .modal-footer .btn { width: 80px; height: 40px; font-size: 18px; } .password-group .col-auto { display: flex; justify-content: center; align-items: center; } </style>
[Javascript]<script> // modify modal 선언 const modifyModal = new bootstrap.Modal(document.getElementById('modifyModal')); </script>
결과
수정버튼을 누르면 비밀번호 모달창이 뜨는 것을 볼 수 있다!!
조회 페이지에 있는 삭제 버튼 눌렀을 때 나오는 모달창 만들기.위의 코드와 같다. 버튼 text만 변경.
6자리 숫자로만 작동하는 비밀번호 정규식 짜기.
구현 방식- 숫자만 6자리인 비밀번호인지 판별해야한다.
- 숫자가 아닌 다른 문자가 들어가거나 6자리 이상일 경우 경고창이 뜬다.
- 숫자만 6자리인 비밀번호가 맞으면 수정페이지로 이동한다.
구현 코드
<script> function strongPassword(str) { //숫자만 6자리이면 true 리턴 return /^[0-9]{6}$/.test(str); } function checkPassword() { let inputPassword = document.getElementById('inputPassword').value; if (strongPassword(inputPassword)) { // 수정 모달창으로 이동 alert("수정 모달창으로 이동"); } else { alert("6자리 숫자를 입력해주세요."); } } </script>
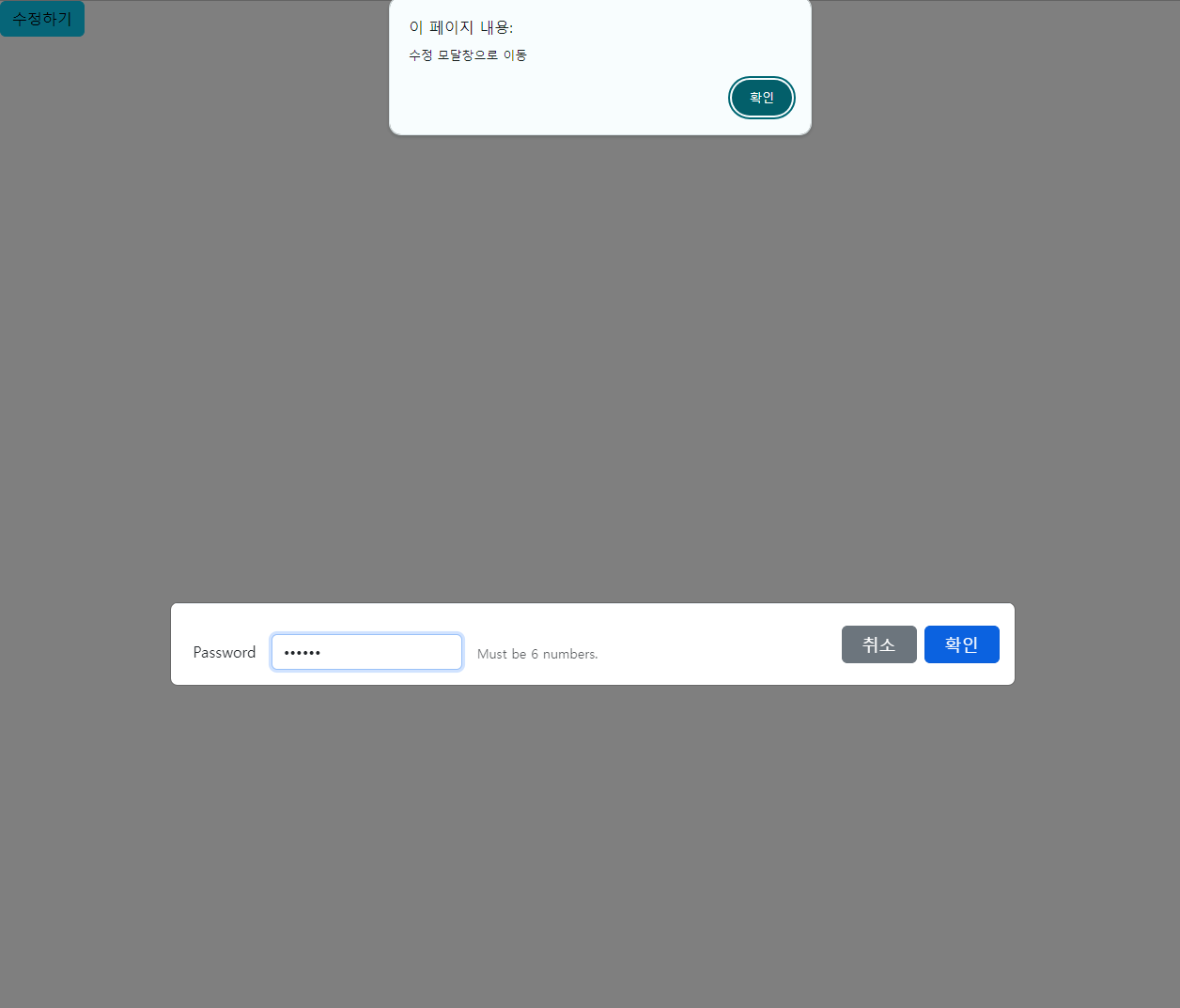
결과
비밀번호가 6자리가 아니거나 다른 문자가 들어가면 alert가 뜬다.

비밀번호가 숫자로만 6자리이면 성공 alret가 뜨는 것이 볼 수 있다.
'개발 일지' 카테고리의 다른 글
[Github 배포 에러] Github 배포시 이미지 안뜸 (0) 2024.05.03 Github로 배포하기 (0) 2024.04.30 [2team_introduce] HTML file들 합쳐서 페이지 이동 구현 (0) 2024.04.28 [오류 해결] Github commit 반영되지 않는 이유(잔디가 심어지지 않는 경우) (0) 2024.04.27 [2team_introduce] 와이어프레임 설계 (0) 2024.04.17